Testen Sie unsere Performance!
Presta.Hosting steht für schnelle Online-Shops. Unser Demo-Prestashop lädt richtig schnell: der Prestashop ist in nur 0,67 Sekunden vollständig geladen.
Prestashop Performance Analyse
Wenn Sie mehr wissen wollen, dann können Sie einfach in vielen modernen Browsern mit Rechtsklick den Menüpunkt “Element untersuchen” bzw. “Inspect Element” anwählen; es öffnet sich dann der Webentwickler-Bereich (typischerweise im unteren Teil des Fensters), wo Sie dann wiederum den Netzwerk-Tab auswählen sollten.
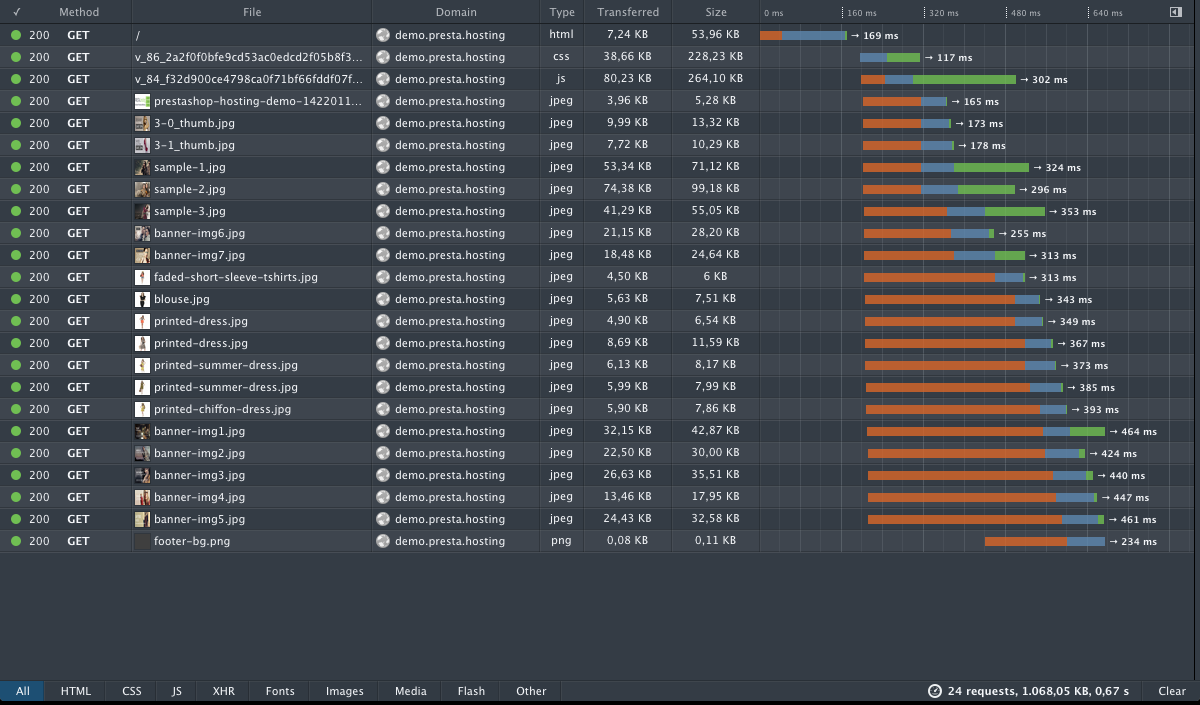
Für unsere Screenshots haben wir die Firefox Developers Edition genommen (es geht aber auch der reguläre Firefox oder Google Chrome) und erhielten folgendes Ergebnis:

Die wichtigsten Eckdaten sind in der rechten unteren Ecke zusammengefasst: 24 Requests (d.h. 24 einzelne Dateien wurden für die komplette Seite benötigt), 1.068,05 KB Gesamtgröße (also rund 1 MB), und jetzt kommt’s: nur 0,67 Sekunden Ladezeit!
Die Datenübertragungsrate dieser Seite liegt damit bei 1.594 KB / s, das entspricht zum Zeitpunkt der Messung einer Leitungsauslastung von 60 % (bei einer Anschluss-Datenübertragungsrate sind rund 2.670 KB / s)—mit anderen Worten, die Webseite lädt so schnell, dass bei einer weiteren Optimierung irgendwann die Kapazität des DSL-Anschlusses zum beschränkenden Faktor werden wird.
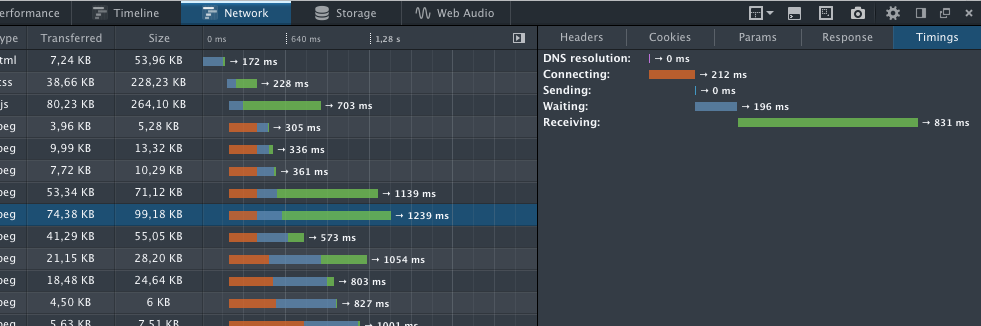
Die farbigen Balken im Hauptbereich der Anzeige veranschaulichen die zeitlichen Abläufe beim Herunterladen der einzelnen Seitenelemente in einem sogenannten Waterfall-Diagramm; wofür die farbig abgegrenzten Teilbereiche stehen, enthüllt sich beim Klick auf eine der Linien nach der Auswahl des Unterreiters “Zeitverlauf” (“Timings”): 
Wie zu sehen ist, teilt sich der Download jeder Datei in die Schritte (1) DNS-Auflösung, (2) Verbindungsaufbau, (3) Anfragestellung, (4) Warten auf Antwort, (5) Datei-Download.
In der Regel stellt der letztere Schritt dabei den Löwenanteil der benötigten Gesamtzeit – auf der anderen Seite liegen die mehr oder weniger unproduktiven Protokollzeiten in diesem Beispiel bei rund einem Drittel der Gesamtzeit. Diese Beobachtung ist die Antwort auf die Frage: Warum hat Google mit seinem SPDY-Projekt (aus dem jetzt HTTP/2 geworden ist) die Weiterentwicklung des HTTP-Protokolls angestoßen? Ganz einfach: weil da noch eine Menge Übertragungszeiten rauszuholen sind, auf jeder einzelnen Webseite und im Netz gesamt.
Rechnen Sie es durch: Wenn 500 Millionen Menschen jeden Tag nur eine einzige Webseite mit durschnittlich 10 Seitenelementen öffnen, macht das 5 Milliarden HTTP-Requests. Wenn jeder dieser Requests mit einer Verbindungszeit von wie hier 200 ms zu Buche schlägt, macht das 1 Milliarde Sekunden oder 30 Jahre reine Protokollzeit. Dieser Rechnung zufolge können wir guten Gewissens behaupten, dass die von HTTP/1.1 täglich global verursachte Zeit zum Aufbauen von Verbindungen in der Größenordnung von Jahrhunderten liegt.
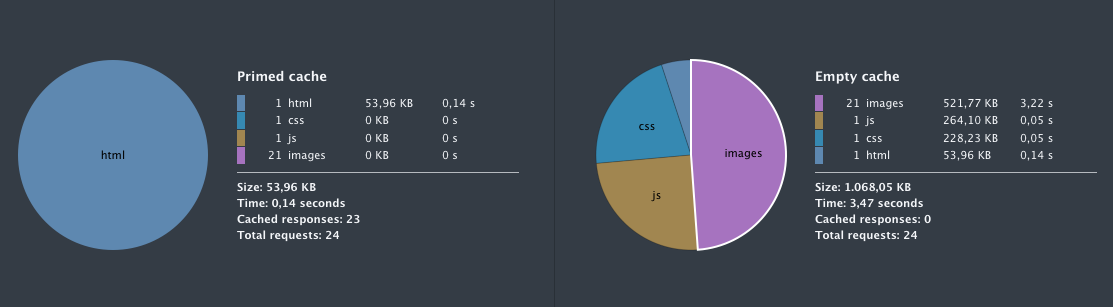
Die Netzwerkanalyse hält noch ein weiteres Detail bereit, dass wir hier kurz vorstellen möchten: Wenn Sie auf das kleine Ziffernblatt klicken, das Sie in der Netzwerk-Ansicht unten rechts finden (siehe unseren ersten Screenshot weiter vorne), so öffnet sich eine Unteransicht mit zwei weiteren Darstellungen, die ähnlich wie hier aussehen werden:

Die erstere Darstellung zeigt das Ladeverhalten bei leerem Cache an, gibt also wieder, was bei einem Erstbesuch der Seite (hier wieder http://demo.presta.hosting) passieren würde. Die einzelnen Datei-Typen sind hier zusammengefasst und ihre Größen jeweils aufsummiert; ganz klar ersichtlich ist, dass fast 50 % der übertragenen Daten auf Bilder zurückzuführen sind, was nicht überraschen sollte. Die hier genannten 1.068,05 KB Gesamtgröße kennen wir auch schon von oben.
Überraschen könnte aber die Angabe, dass für den Download 3,47 s benötigt wurden – das waren doch 0,67 s!
Wie kommt es zu diesen beiden verschiedenen Zahlen? Ganz einfach: 0,67 s hat es gedauert um von der ersten Anfrage zur fertigen Seite zu kommen. Dafür mussten zwei Dutzend Unterabfragen gestellt werden – aber zum Glück muss das nicht hintereinander geschehen, sondern kann (in Grenzen) parallel (der Programmierer spricht hier gerne von ‘asynchron’) abgewickelt werden. Hätte der Browser alle Requests nacheinander abgewickelt (also ‘synchron’), dann hätte der Seitenaufbau 3,47 s gebraucht. Daraus lässt sich eine interessante Kenngröße ableiten, der Parallelitätsfaktor := linearisierte Ladezeit / parallele Ladezeit. Bei dem hier gewählten Beispiel liegt dieser Faktor bei 3,47 s / 0.67 s = 5,18, mit anderen Worten: im Schnitt teilen sich zu jedem Zeitpunkt fünf Vorgänge den Platz auf der Leitung, und umgekehrt: ohne Parallelverarbeitung hätte die Seite rund fünfmal so lange gebraucht. Dass dieses geschehen kann und wie weit man die Parallelität treiben kann, hängt vom Browser, vom Netzwerk und von der Server-Infrastruktur ab.
 German
German English
English