
SSL-Zertifikate werden bei Webseiten und OnlineShops eingebunden, um Daten zum Server verschlüsselt zu übertragen. Ein SSL-Zertifikat ist im Onlinehandel ein absolutes Muss, da sensible Daten von Kunden im Bestellprozess angegeben werden! Auch Suchmaschinen wie Google bewerten Webseiten und Shops mit SSL-Verschlüsselung positiver.
PRESTA.hosting bindet bei jedem Prestashop ein SSL-Zertifikat mit ein (in jedem Webhosting Paket)!
Wird Ihr SSL-Zertifikat auf der Prestashop Startseite als „unsichere Verbindung“ angezeigt wird, obwohl Sie ein gültiges SSL-Zertifikat für den Prestashop haben?

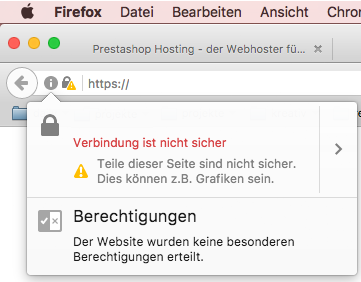
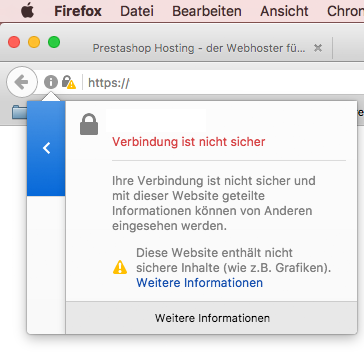
Nun haben Sie ein SSL-Zertifikat für Ihre Webseite/ Ihren OnlineShop und das Zertifikat wir als unsicher angezeigt – das Schloss ist gelb oder offen je nach Browser. Das liegt nicht am SSL-Zertifikat, sondern an falsch eingebundenen Inhalten!
Das Problem entsteht meistens, wenn redaktionelle Inhalte wie Bilder im Editor hochgeladen werden und falsch verlinkt werden. Die URL jeder Datei muss mit https:// beginnen, damit die Dateien über das HyperText Transfer Protocol Secure (engl. für sicheres Hypertext-Übertragungsprotokoll) übertragen wird.
Bitte achten Sie darauf, Dateien über https:// einzubinden und nicht mit http://
Ihr Bild sollte dann folgende URL haben: https://ihredomain.de/beispielbild
Daten richtig einbinden!
Welche Dateien falsch eingebunden wurden, kann man sehen wenn man auf diese Browser-Info klickt und sich die weiteren Informationen anzeigen läst. Dann kann man gezielt diese Bilder neu hochladen oder die URL http://ihredomain.de/beispielbild einfach um ein „s“ ergänzen! Genaue Informationen welche Dateien betroffen sind, erhalten Sie, wenn Sie auf die Info in der Browser-Zeile klicken.

Einfacher Tipp: die richtige Verlinkung
Ein einfacher Trick ist es, Dateien auf der eigenen Domain untereinander zu verlinken, ohne den Domainnamen jedesmal zu wiederholen.
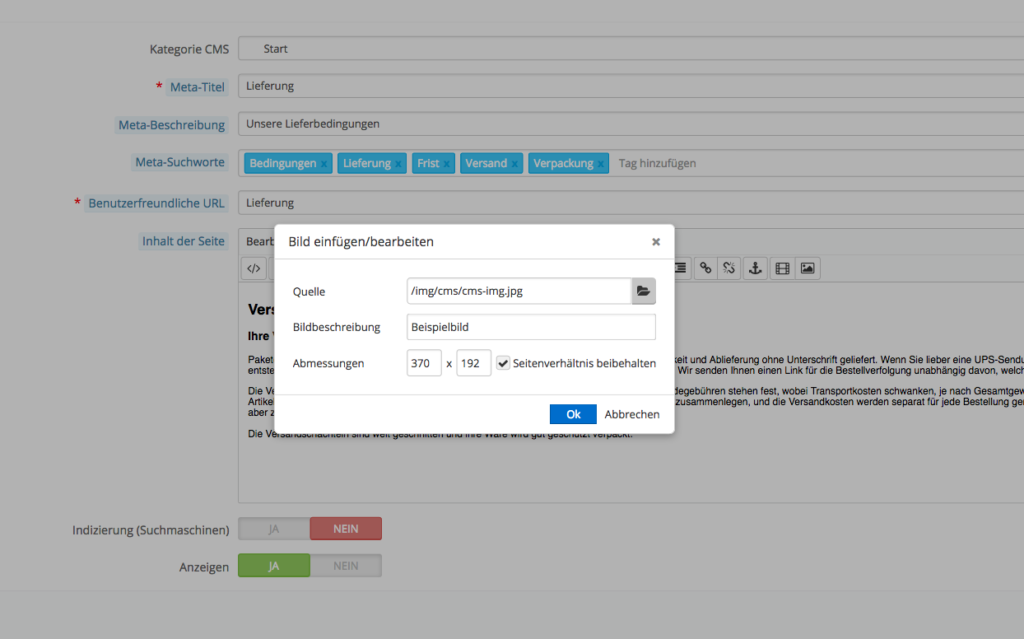
Zum Beispiel bei kann man bei der Prestashop CMS-Seite (analog Startseiten-Texteditor/ Produktseite) redaktionellen Inhalt im Backend bearbeiten und einfügen. Laden Sie Ihr Bild wie gewohnt im Editor hoch und binden es ein. Wichtig ist, dass Sie nicht die gesamte URL einbinden, sondern nur alles nach dem Domainnamen.
/img/cms/cms-img.jpg
//ihredomain.de/img/cms/cms-img.jpg
anstatt
https://ihredomain.de/img/cms/cms-img.jpg

Der Shop ruft dann automatisch die richtige URL auf!
Eine Schreibweise, die sowohl für http:// als auch für https:// funktioniert ist: //ihredomain.de/beispielbild
Ein weiter Vorteil ist, wenn Sie die Domain mal ändern möchten oder das SSL später hinzugefügt wird, muss man nicht alle URLs anpassen.
 German
German English
English
